以一部iPhone3Gs 作測試, 片段左方使用AIR 2.6, 在右方使用 AIR 2.7. 我們可以看見 AIR 2.7 渲染450 個物件, 速度上仍然穩定於30 fps.
(iPhone3Gs 的硬體為600MHz CPU, 256MB RAM)
相信Adobe AIR 未來加入Stage3D 後, 其速度配合現時硬體發展, 效能必然相當強勁.
2011年11月27日 星期日
2011年11月17日 星期四
Adobe AIR App Challenge 公佈得獎者名單
Adobe AIR App Challenge 由Sony 贊助, 在七月前發佈, 基於Flash 的Adobe AIR 所開發, 在Android Market 下載及可以運行於Sony Tablet™ S 和 Sony Tablet™ P 的作品, 便有機會得到獎品.
以下為Adobe AIR App Challenge 公佈得獎者名單:
參考來源: http://blogs.adobe.com/flashplatform/2011/11/winning-tablet-apps-for-adobe-air-app-challenge-sponsored-by-sony-announced.html
以下為Adobe AIR App Challenge 公佈得獎者名單:
- Grand Prize ($100,000 US): Tweet Hunt, by RED Interactive Agency

- Best Game ($20,000 US): Conveyor, by drMikeyStudios
- Best Entertainment App ($20,000 US): Kidoodle: Pirate Scribblebeard, by Kidoodle Apps
- Best Business & Productivity App ($20,000 US): Conqu, by AsFusion
- Best Lifestyle & Community App ($20,000 US): Sylvester’s Band, by Uncle Handsalt
- Most Innovative App ($10,000 US): LEVEL, by drMikeyStudios
- MAX Public Favorite ($10,000 US): Cassandra Stand – News & Clock, by Small Screen Design
參考來源: http://blogs.adobe.com/flashplatform/2011/11/winning-tablet-apps-for-adobe-air-app-challenge-sponsored-by-sony-announced.html
2011年11月16日 星期三
2011年11月10日 星期四
Adobe 已經宣佈停止開發新的移動版 Flash Player
Adobe 已經宣佈停止開發新的移動版 Flash Player,將轉向 HTML5 技術發展的消息,並稱此次為公司一次重要的移動戰略布局改變,未來將會集中在 Adobe AIR 和跨平台移動應用上的發展,同時加大力度對 HTML5 進行研發。
筆者認為, 既然大多數使用者, 在移動平台上較喜歡使用Apps 多於瀏覽器(Browser). 原生Apps 是王道, Adobe 選擇放棄Web Site 這個戰略要點, 主力發展Adobe AIR, 亦不難理解. 不倚靠第三方平台(瀏覽器及OS 生產商), 這是當初Adobe AIR 出現目的, 打破被第三方平台控制局面. 未來發展方向, 將定位於硬體3D 與跨平台應用軟體為主.
資料來源: http://blogs.adobe.com/conversations/2011/11/flash-focus.html
筆者認為, 既然大多數使用者, 在移動平台上較喜歡使用Apps 多於瀏覽器(Browser). 原生Apps 是王道, Adobe 選擇放棄Web Site 這個戰略要點, 主力發展Adobe AIR, 亦不難理解. 不倚靠第三方平台(瀏覽器及OS 生產商), 這是當初Adobe AIR 出現目的, 打破被第三方平台控制局面. 未來發展方向, 將定位於硬體3D 與跨平台應用軟體為主.
資料來源: http://blogs.adobe.com/conversations/2011/11/flash-focus.html
2011年10月27日 星期四
動畫設計師(Designer) 製作Apps
對於動畫設計師(Designer), 開發手機程式, 一定是苦惱事情. 盡管掌握傳統開發方式, 把UI 介面和動畫設計完全整合, 也是一大難題, 不時經由程式員(Programmer) 恊助一同處理, 開發成本十分高昂.
現在, 動畫設計師可以使用Adobe Flash, 直接開發手機程式, 不求人幫助下輕鬆完成. 技巧純粹過去製作Flash 動畫方法, 在時間軸(Timeline) 設定即可, 十分簡單.
提升速度功能 - Cache as Bitmap
Cache as Bitmap 功能對於提升畫面速度, 有顯著效果, 它在每一個Movie Clip 的屬性值可以設定. 但我們不是每一個Movie Clip 都啟動它, 因為一些情況下, 會出現反效果, 使速度減低.
在Action Script 2.0 時代, 我們可以輕易使用this._parent 呼叫上一層的Movie Clip, 在Action Script 3.0 同樣可以簡單的呼叫. 我們把this.parent 回傳定義為MovieClip 類別, 然後便可以呼叫stop(), play(), gotoAndStop() 及gotoAndPlay().
按鈕事件
因為Action Script 3.0 統一事件處理手法, 我們必須定義Movie Clip 名字, 然後addEventListener 給它, 當用戶按下便會發動事件.
開啟瀏覽器
過去Flash 連結至雅虎, 我們會寫getURL("http://yahoo.com");, 現在我們可以這樣寫:
大家可以 [下載], 然後一齊看看. 製作自己的手機Apps.
若發佈iOS App 作實機(iPhone/iPad) 測試, 請參考以下教學.
注意事項: 請確定已更新Adobe Flash Professional CS5.5 及Adobe AIR 2.7 或以上, 若不更新發佈時會出現問題.
- 傳統開發 iOS App
- 首要必須一部MAC OS X 電腦
- 安裝Xcode 開發平台
- 學會Objective-C 語言 - 傳統開發 Android App
- 安裝Eclipse 開發平台
- 學會Java 語言
現在, 動畫設計師可以使用Adobe Flash, 直接開發手機程式, 不求人幫助下輕鬆完成. 技巧純粹過去製作Flash 動畫方法, 在時間軸(Timeline) 設定即可, 十分簡單.
- 開發Adobe AIR
- 安裝Adobe Flash Professional CS5.5
- 學會Action Script 3.0 (兩三個指令足夠運作)
- 發佈Android, BlackBerry Tablet OS 和 iOS
以下為大家介紹一個iPad App 範例, 及講解一些注意事項.
[觀看範例]
提升速度功能 - Cache as Bitmap
Cache as Bitmap 功能對於提升畫面速度, 有顯著效果, 它在每一個Movie Clip 的屬性值可以設定. 但我們不是每一個Movie Clip 都啟動它, 因為一些情況下, 會出現反效果, 使速度減低.
- 啟動Cache as Bitmap 情況:
若Movie Clip 內是靜態內容, 而整個Movie Clip 又會移動的話 (如範例的背景移動), 我們應使用Cache as Bitmap 功能
- 不應啟動Cache as Bitmap 情況:
若Movie Clip 內容包含影像不斷更新 (如範例的蝴蝶), 請不要啟動Cache as Bitmap, 還要把它放至獨立的圖層(Layer) 中. 它們不應包含在任何Movie Clip 內, 避免影響其他已啟動Cache as Bitmap 的Movie Clip, 作不必要的連續渲染
在Action Script 2.0 時代, 我們可以輕易使用this._parent 呼叫上一層的Movie Clip, 在Action Script 3.0 同樣可以簡單的呼叫. 我們把this.parent 回傳定義為MovieClip 類別, 然後便可以呼叫stop(), play(), gotoAndStop() 及gotoAndPlay().
(this.parent as MovieClip).gotoAndPlay("home");
按鈕事件
因為Action Script 3.0 統一事件處理手法, 我們必須定義Movie Clip 名字, 然後addEventListener 給它, 當用戶按下便會發動事件.
function btn1ClickHandler(event:MouseEvent):void{
(this.parent as MovieClip).gotoAndPlay("about");
}
btn1.addEventListener(MouseEvent.CLICK, btn1ClickHandler);
開啟瀏覽器
過去Flash 連結至雅虎, 我們會寫getURL("http://yahoo.com");, 現在我們可以這樣寫:
navigateToURL(new URLRequest("http://yahoo.com/"));
大家可以 [下載], 然後一齊看看. 製作自己的手機Apps.
若發佈iOS App 作實機(iPhone/iPad) 測試, 請參考以下教學.
注意事項: 請確定已更新Adobe Flash Professional CS5.5 及Adobe AIR 2.7 或以上, 若不更新發佈時會出現問題.
標籤:
Adobe AIR,
Adobe Flash
2011年10月26日 星期三
Poster 手動呼叫伺服器
製作伺服器程序完成後, 我們可以使用模擬http 請求, 測試伺服器提供正確資訊, 有效減少開發用戶端時的問題. 手動呼叫伺服器, 我們使用FireFox 瀏覽器的免費擴充套件Poster.
Poster 能模擬各種http請求, 可以用來發出GET, POST等八種請求, 並詳細設置請求參數, 比如http header, parameter等.
Poster 能模擬各種http請求, 可以用來發出GET, POST等八種請求, 並詳細設置請求參數, 比如http header, parameter等.
2011年10月25日 星期二
HttpFox 檢視用戶端與伺服器之間內容
對於Flash 或AJAX 開發人員, 我們有需要向伺服器請求內容, 或傳送用戶資訊給伺服器. 透過Web Service, Servlet 或動態網頁語言(ASP, PHP...) 等方式作溝道橋樑. 過程往往在背後運作, 判定是否正確, 我們可以利用FireFox 瀏覽器中的免費擴充套件HttpFox.
啟動HttpFox 後, 瀏覽器所載入的內容, 一目了然的顯示出來, 包括Flash 所傳送的POST Data 內容.
伺服器回傳的內容, 同樣可以在當中清楚顯示.
若發佈後, 不幸遇到錯誤, 大家可以冷靜地, 打開HttpFox, 必定會給你一個答案.
啟動HttpFox 後, 瀏覽器所載入的內容, 一目了然的顯示出來, 包括Flash 所傳送的POST Data 內容.
伺服器回傳的內容, 同樣可以在當中清楚顯示.
若發佈後, 不幸遇到錯誤, 大家可以冷靜地, 打開HttpFox, 必定會給你一個答案.
2011年10月24日 星期一
SWF Decompiler vs. SWF Protection
作為Flash 開發者, 大家一定要知道反編譯軟件(Decompiler) 與加密軟件(Encrypt) 的存在. 以下兩個為較多人所認識的軟件:
- Sothink SWF Decompiler
它可以輕鬆的將Flash 影片中所有元件都分組顯示, 包括圖片, 向量圖, 變形向量圖, 聲音, 字體, 視訊,文字, 按鈕, 片段動畫, 影格等基本元件, 還可以完整的解析有關動作腳本Action Script 的代碼.
- Magic HTML SWFProtection
是一款SWF 文件加密工具,可以阻止市場上大多數已知的SWF 反編譯工具. 保護你的Action Script 腳本語言,阻止SWF 的反編譯.
加密後的Action Script 腳本:
加密後的結構:
我們可以使用反編譯軟件來看看別人的作品, 了解個中的技術細節, 但請不要作為己用. 對原創者和自己不會是一件好事.
若明白原創的重要性, 我們更應該懂得保護自己的作品. 雖然沒有一個完美的保護方案, 但我們可以提升門檻, 使有心人卻步.
private function _17bddb918917() : void
{
if (false)
{
}
this._aadd1b171b181b18b9 = ByteArray(new (getDefinitionByName("\n\x0b\t\x18\x17\x18\r\r\x18\x17") as Class)());
this._aadd1b171b181b18b9.endian = "littleEndian";
this._aadd1b171b181b18b9.position = 0;
this._9ba17ab171717 = new Loader();
this.addChildAt(this._9ba17ab171717, 0);
this._1ba181791b1bd179d = new LoaderContext();
this._1ba181791b1bd179d.applicationDomain = new ApplicationDomain();
this._9ba17ab171717.loadBytes(this._aadd1b171b181b18b9, this._1ba181791b1bd179d);
;
if (false)
{
}
return;
}// end function
加密後的結構:
我們可以使用反編譯軟件來看看別人的作品, 了解個中的技術細節, 但請不要作為己用. 對原創者和自己不會是一件好事.
若明白原創的重要性, 我們更應該懂得保護自己的作品. 雖然沒有一個完美的保護方案, 但我們可以提升門檻, 使有心人卻步.
標籤:
工具,
Action Script 教學
2011年10月22日 星期六
Flash Builder 4.6 Prerelease 版本
Flash Builder 4.6 Prerelease 版本針對Mobile 發佈Adobe AIR, 加入一些新功能和元件:
參考資料: http://www.adobe.com/devnet/flex/articles/whats-new-flex-flash-builder-46.html
- SplitViewNavigator - Master/Detail multi-navigator layout
- CallOutButton - Popup with directional tail
- SpinnerList - New list that recycles content circularly
- DateSpinner - Touch control to choose time and date
- ToggleSwitch - A Boolean slider switch
參考資料: http://www.adobe.com/devnet/flex/articles/whats-new-flex-flash-builder-46.html
標籤:
Adobe Flex,
Showcase
安裝 Flash Builder 4.6 Prerelease 版本
- 我們登記Adobe Prerelease Programs
- 進入Adobe Prerelease Community
- 然後按"Flash Runtime Prerelease"
- 過一段時間後, 我們會收到Email, 內容有關可以下載Prerelease 版本
- 返回prerelease.adobe.com 後, 按"Flex 4.6 SDK and Flash Builder 4.6 Prerelease Program", 選擇下載
- 下載完成後, 在安裝Flash Builder 4.6 之前, 必需解除安裝舊版本Flash Builder, 方可順利完成
參考資料: http://632408004.iteye.com/blog/1196587
注意事項:
注意事項:
- 若解除安裝舊版本Flash Builder 後, 安裝精靈仍然無法運作, 我們可以下載Adobe Creative Suite Cleaner Tool, 它能徹底清除舊版本的登錄檔案.
- Adobe Flash Builder 還提供一個免費版本, 給學生們下載.
2011年10月19日 星期三
[教學] 輸出PDF 文件
ALIVEPDF 是一個免費開源程式集, 用戶端使用Adobe Flash 直接輸出PDF 文件, 不需經由伺服器處理.
以下一個簡單範例, 介紹內建的FileReference 與外掛的ALIVEPDF 結合使用.
範例功能:
使用類別:
範例說明:
大家可以 [下載], 然後一齊看看.
當然這個PDF 類別, 還可以嵌入文字和Flash 內的任何MovieCLip.
參考資料: http://alivepdf.bytearray.org/?p=20
注意事項: 透過FileReference.save 給用戶下載檔案, 函數內必須包含由Flash Player 產生的MouseEvent. 若在一段情況下, 程式不能任意呼叫FileReference.save.
以下一個簡單範例, 介紹內建的FileReference 與外掛的ALIVEPDF 結合使用.
範例功能:
- 用戶瀏覽一個影像檔案
- 將影像檔案嵌入PDF 文件給用戶下載
使用類別:
- FileReference - 提供一個可以在使用者電腦與伺服器之間上傳和下載檔案的工具
- ByteArray - 位元組的封裝陣列, 瀏覽檔案的內容
- org.alivepdf.pdf.PDF - 外掛程式庫, 可生產PDF 文件
範例說明:
- 用戶瀏覽一個影像檔案
定義一個FileReference 物件var _file:FileReference = new FileReference();
當用戶按下"Select a Image", 利用FileReference 打開瀏覽檔案視窗
function selectClickHandler(event:MouseEvent):void{ // <----- open file browser _file.addEventListener(Event.SELECT, fileSelectHandler); _file.browse(getTypes()); } selectBtn.addEventListener(MouseEvent.CLICK, selectClickHandler);載入已瀏覽檔案
function fileSelectHandler(event:Event):void{ // <----- load image raw data _file.addEventListener(Event.COMPLETE, loadCompleteHandler); _file.load(); }檔案內容儲存為ByteArray 物件, 然後跳至下一版面function loadCompleteHandler(event:Event):void{ // <----- cache image raw data _data = _file.data as ByteArray; // <----- goto save scene gotoAndPlay("save"); }
- 將影像檔案嵌入PDF 文件給用戶下載
當用戶按下"Save as PDF", 建立PDF 物件, 把檔案嵌入, 最後利用FileReference 給用戶下載
function saveClickHandler(event:MouseEvent):void{ // <----- define variable var file:FileReference = new FileReference(); var pdf:PDF = new PDF(Orientation.PORTRAIT, Unit.MM, Size.A4); var resize:Resize = new Resize(Mode.FIT_TO_PAGE,Position.CENTERED); // <----- create page pdf.addPage(); pdf.addImageStream(_data, ColorSpace.DEVICE_RGB, resize); // <----- output PDF file file.save(pdf.save(Method.LOCAL), "output.pdf"); } saveBtn.addEventListener(MouseEvent.CLICK, saveClickHandler);
大家可以 [下載], 然後一齊看看.
當然這個PDF 類別, 還可以嵌入文字和Flash 內的任何MovieCLip.
參考資料: http://alivepdf.bytearray.org/?p=20
注意事項: 透過FileReference.save 給用戶下載檔案, 函數內必須包含由Flash Player 產生的MouseEvent. 若在一段情況下, 程式不能任意呼叫FileReference.save.
2011年10月11日 星期二
[教學] Flash 聊天室
製作聊天室, 利用Flash Media Server (FMS) 作伺服器, 為用戶端的Flash 使用者, 提供一個實時訊息傳遞, 方法十分簡單.
以下為大家介紹一個範例, 為手機與手機之間, 製作一個聊天室. (可在iOS 與Android 互相對話)
用戶介面:
Flash Media Server 用途很多, 還可以製作實時對戰遊戲喔.
注意事項: 使用Adobe Flash Builder 編寫Flash Media Server 程式, 請參考以下連結
以下為大家介紹一個範例, 為手機與手機之間, 製作一個聊天室. (可在iOS 與Android 互相對話)
用戶介面:
- 登入畫面 - 輸入登入名稱
- 對話畫面 - 輸入文字, 傳送給所有用戶, 或接收所有用戶之間的對話
- NetConnection - 在用戶端 (Flash) 與伺服器 (Flash Media Server) 之間建立雙向連線
- [Flash] 按"Connect" 按鈕, 啟動NetConnection, 與Flash Media Server (FMS) 進行聯絡
function clickConnectHandler(event:MouseEvent):void{ // <----- disable UI hostTxt.enabled = false; nameTxt.enabled = false; connectBtn.enabled = false; // <----- connect to Flash Media Server (FMS) _nc.addEventListener(NetStatusEvent.NET_STATUS, loginHandler); _nc.connect(hostTxt.text); } connectBtn.addEventListener(MouseEvent.CLICK, clickConnectHandler); - [FMS] 伺服器接受新用戶連線
application.onConnect = function(client){ application.acceptConnection(client); } - [Flash] 用戶端連線成功後, 傳送登入名稱給伺服器, 然後跳至對話畫面
function loginHandler(event:NetStatusEvent):void{ if(event.info.code=="NetConnection.Connect.Success"){ // <----- send info for FMS var msg:Object = {type:"LOGIN", data:nameTxt.text}; _nc.call("cliEvt", null, msg); // <----- change UI to chat mode gotoAndPlay("chat"); } _nc.removeEventListener(NetStatusEvent.NET_STATUS, loginHandler); }
對話畫面說明:
- [Flash] 按"Send" 按鈕, 把文字包裹成一個物件, 傳送給伺服器
function clickSendHandler(event:MouseEvent):void{ // <----- send mssage to FMS var msg:Object = {type:"MESSAGE", data:msgTxt.text}; _nc.call("cliEvt", null, msg); // <----- clear UI msgTxt.text = ""; msgTxt.stage.focus = msgTxt; } sendBtn.addEventListener(MouseEvent.CLICK, clickSendHandler); - [FMS] 伺服器接收到任何包裹物件, 會發佈給所有在線用戶
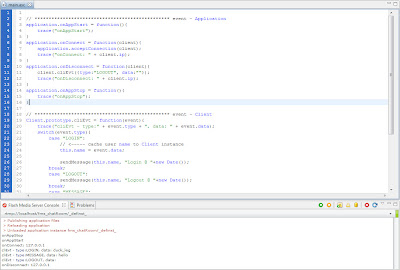
// ************************************************ event - Client Client.prototype.cliEvt = function(event){ switch(event.type){ case "LOGIN": // <----- cache user name to Client instance this.name = event.data; sendMessage(this.name, "Login @ "+new Date()); break; case "LOGOUT": sendMessage(this.name, "Logout @ "+new Date()); break; case "MESSAGE": sendMessage(this.name, event.data); break; } } // ************************************************ private method function sendMessage(senderName, text){ var clients = application.clients; var msg = {name:senderName, data:text}; for(var i=0; i<clients.length; i++) clients[i].call("srvEvt", null, msg); } - [Flash] 用戶端接收一個包裹物件, 把它列印出來
function srvEvt(msg:Object):void{ // <----- receive message from FMS contentTxt.text += msg.name + ": " + msg.data + "\n"; }
Flash Media Server 用途很多, 還可以製作實時對戰遊戲喔.
注意事項: 使用Adobe Flash Builder 編寫Flash Media Server 程式, 請參考以下連結
2011年10月8日 星期六
ASSURF 引擎
ASSURF 引擎作者Eugene, 在Flash 中編寫處理圖案的演算法, 研究Augmented Reality (AR) 相關技術. 純粹在Flash 環境作即時計算, 在一般電腦中運行順暢.
示範片段:
筆者嘗試在手機使用Adobe AIR 作為發佈對象, 雖然速度未如理想, 但日後手機CPU 效能提升, 這個引擎必然發展無限可能. 對AR 有興趣的朋友, 可以 [下載] 嘗試玩玩.
資料來源: http://blog.inspirit.ru/?p=386
示範片段:
筆者嘗試在手機使用Adobe AIR 作為發佈對象, 雖然速度未如理想, 但日後手機CPU 效能提升, 這個引擎必然發展無限可能. 對AR 有興趣的朋友, 可以 [下載] 嘗試玩玩.
資料來源: http://blog.inspirit.ru/?p=386
2011年10月7日 星期五
測試MovieClip 是否碰撞與重疊
測試MovieClip 是否碰撞與重疊, 我們一般使用內建的hitTestObject 或hitTestPoint. 可惜前者只能作矩形測試, 後者只能單點測試. 對於兩個複雜形狀, 便需要編寫特別手法處理.
國外有一高手, 編寫一個簡單處理手法, 名為HitTest 類別. 能為兩個複雜形狀, 進行碰撞與重疊測試.
使用方法:
類別內部處理手法:
測試實例:
大家可以 [下載] 看看, 這個方法速度上, 雖然比不上原生hitTestObject 與hitTestPoint.
但基本的一百個物件(x10) 進行重疊測試, 對HitTest 仍然卓卓有餘.
作者提供的使用技巧, 是很值得參考喔.
參考來源: http://www.tink.ws/blog/as-30-hittest/
國外有一高手, 編寫一個簡單處理手法, 名為HitTest 類別. 能為兩個複雜形狀, 進行碰撞與重疊測試.
使用方法:
import ws.tink.display.HitTest;
if(HitTest.complexHitTestObject( target1, target2 )){
// <------ true
}else{
// <------ false
}
類別內部處理手法:
- 在BitmapData 為target1 與target2 分別畫上兩個純色形狀
- 利用BlendMode, 使兩個純色重疊位置出現一種新顏色
- 最後使用getColorBoundsRect, 測試會否出現重疊的一種新顏色
測試實例:
大家可以 [下載] 看看, 這個方法速度上, 雖然比不上原生hitTestObject 與hitTestPoint.
但基本的一百個物件(x10) 進行重疊測試, 對HitTest 仍然卓卓有餘.
作者提供的使用技巧, 是很值得參考喔.
參考來源: http://www.tink.ws/blog/as-30-hittest/
2011年10月6日 星期四
在Flash Builder 中編寫Flash Media Server (FMS) 程式
安裝Flash Media Server (FMS), 我們可到Adobe 官方網頁, 下載試用版. 試用版可作無限期使用, 只有連線上限設定, 實在是開發者喜訊. 我們還可選擇Flash Builder 作為編寫FMS 程式的工具, 由於Flash Builder 是基於Eclipse 所建構, 可給與空間安裝插件, 作為不同語言的開發環境.
以下為大家介紹坊間流傳的插件:
以下為大家介紹坊間流傳的插件:
- 請下載FMSPluginEclipse.zip 插件
- 解壓後, 把FMSProject_1.1.0.0.jar 檔案, 放入C:\Program Files\Adobe\Adobe Flash Builder 4.5\eclipse\plugins\
- 重新啟動Flash Builder 後, 在File -> New -> Other -> Flash Media Server -> Serverside Application 找到新專案
- 在Project -> Properties -> FMS Settings 中, 設定:
- Configure Servers 設定:
Host - 填寫連接的FMS 位置 (若FMS 與Flash Builder 為同一電腦, 請填寫localhost )
Username 與Password - 在安裝FMS 過程時所設定的
- Configure Publish Settings 設定:
Path - 填寫為C:\Program Files\Adobe\Flash Media Server 4.5\applications\{Application Name}
- 在Window -> Open Perspective -> Other 選擇Flash Media Server 模樣
- 完成以上設定, 按下Publish and reload application 會看到Flash Builder 成功連接FMS 進行發佈
簡單試驗:
application.onAppStart = function(){ trace("onAppStart"); } application.onConnect = function(client){ trace("onConnect: " + client.ip); } application.onDisconnect = function(client){ trace("onDisconnect: " + client.ip); } application.onAppStop = function(){ trace("onAppStop"); }
- 在Administration Console 同樣可觀察到發佈過程
標籤:
工具,
安裝與設定,
Flash Media Server
2011年10月4日 星期二
Flash 除蟲的好幫手
De MonsterDebugger 由荷蘭設計工作室De Monsters維護. Monster Debugger 是一個免費Adobe AIR 軟件, 開發者只需在電腦安裝, 在其電腦運行中的Flash 便能連接溝通. 可在PC, MAC, 任何瀏覽器和流動電話平台連接, 是一個十分強勁的Debug 工具.
設定Monster Debugger 程序:
小記:
設定Monster Debugger 程序:
- 在Monster Debugger 產生Client SWC
- 在Flash Professional 或Flash Builder 中設定SWC 位置
- 定義MonsterDebugger 類別, 起始初次值, 然後便可以使用
import com.demonsters.debugger.MonsterDebugger; MonsterDebugger.initialize(this); MonsterDebugger.trace(this, "Hello World!");
- 使用方法與Adobe 原生trace(); 相似, 在MonsterDebugger 會看到trace 的內容和環境中的變數值
小記:
- 過去Flash 在瀏覽器上出現錯誤, 又不能使用Adobe 原生的trace(); 方法.很多朋友會在Flash 中, 畫一個Dynamic Text, 然後把所有文字放進去看看.除蟲後, 把這個Dynamic Text 設為Guide Layer, 方便日後重複使用.
標籤:
工具,
Action Script 教學
2011年10月3日 星期一
[教學] Flash 支援瀏覽器上一頁、下一頁
當Web 2.0 面世後, 大大小小的網頁, 採用局部更新頁面. 瀏覽速度得以提升, 整合更為友善.
令使用習慣改變, 瀏覽器喪失基本功能. 上一頁與下一頁, 在應用AJAX 或Flash 是一件苦惱事情. 只有極少數網頁(Gmail 等等), 還照顧這個用戶習慣.
Flash 支援瀏覽器上一頁、下一頁, 我們可以使用jQuery history (不建議使用Really Simple History, 因為支援度和穩定性不足), 為大家介紹一個簡單範例:
範例功能:
範例使用的JavaScript 程式庫:
範例使用的Action Script 類別:
令使用習慣改變, 瀏覽器喪失基本功能. 上一頁與下一頁, 在應用AJAX 或Flash 是一件苦惱事情. 只有極少數網頁(Gmail 等等), 還照顧這個用戶習慣.
Flash 支援瀏覽器上一頁、下一頁, 我們可以使用jQuery history (不建議使用Really Simple History, 因為支援度和穩定性不足), 為大家介紹一個簡單範例:
範例功能:
- 在Flash 按下按鈕, 然後修改URL 路徑
- 按瀏覽器上一頁或下一頁, 在不更新頁面情況下, 改變Flash 內容
- 在瀏覽器輸入URL 路徑, Flash 的起始頁為該內容
請按 [觀看] 範例
範例使用的JavaScript 程式庫:
- jquery-1.6.4.min.js - 因jquery.history plugin 是基於jQuery 建構成, 這個程式庫是必須
- jquery.history.js - 支援瀏覽器上一頁與下一頁功能. 它支援的瀏覽器類型:
- Internet Explorer 6, 7, and 8+
- Safari 4 and 5+
- Google Chrome 4+ - swfobject.js - 在不同瀏覽器上, 提供插入SWF 一致方法
範例使用的Action Script 類別:
- ExternalInterface - 在Flash 提供介面呼叫HTML 層面的JavaScript
範例說明:
大家可以 [下載], 然後一齊看看, 做一個友善的Flash 平台.
- 當使用戶在Flash 按下"Page 4" 按鈕時
在Action Script 層面, 收到Mouse 事件後, 我們呼叫外部JavaScript 的"addHistory"
function clickP4Handler(event:MouseEvent):void{ var location:String = "p4"; ExternalInterface.call("addHistory", location); changeLocationHandler(location); } this.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
在JavaScript 層面, 利用window.location 修改URL 路徑
(請不要使用Flash 的navigatorToURL() 修改, 因每個瀏覽器解讀是不一致)
function addHistory(location){ window.location = "#"+location; }
- 在Action Script 層面登錄"changeLocation", 提供給JavaScript 呼叫
由於ExternalInterface 登錄, 必須等待Flash Player 在HTML 層面完成載入. 在Action Script 我們會不斷呼叫"checkFunction", 查詢是不否完成載入
function enterFrameHandler(event:Event):void{ if(ExternalInterface.call("checkFunction")) this.removeEventListener(Event.ENTER_FRAME, enterFrameHandler); ExternalInterface.addCallback("changeLocation", changeLocationHandler); } this.addEventListener(Event.ENTER_FRAME, enterFrameHandler);
在JavaScript 層面, 測試Flash Player 是否完成載入
function checkFunction(){ return document.getElementById("jquery_history").changeLocation!=undefined; }
- 最後, 當用戶按瀏覽器上一頁或下一頁
在JavaScript 層面, 收到history 事件改變, 我們呼叫外部Action Script 的"changeLocation"
jQuery(document).ready(function($) { function load(loc) { if(checkFunction()) document.getElementById("jquery_history").changeLocation(loc); lastLocation = loc; } $.history.init(function(url) { load(url == "" ? "1" : url); }); $('#ajax-links a').live('click', function(e) { var url = $(this).attr('href'); url = url.replace(/^.*#/, ''); $.history.load(url); return false; }); });
在Action Script 層面, "changeLocation" 把內容gotoAndStop 跳至合適位置
function changeLocationHandler(location:String):void{ switch(location){ default: case "p1": contentMc.gotoAndStop(1); break; case "p2": contentMc.gotoAndStop(2); break; case "p3": contentMc.gotoAndStop(3); break; case "p4": contentMc.gotoAndStop(4); break; } }
大家可以 [下載], 然後一齊看看, 做一個友善的Flash 平台.
2011年9月28日 星期三
介紹Flash 作品的平台
Flash Rocks
在Facebook 上開設的一個分享平台.
FWA
相信很多Flash 老手和設計師, 一定會在這兒留下不少腳印, 見證過無數出色作品的誕生.
Adobe & Mobile
以Web App 形式顯示, 大家可以使用手機瀏覽, 主力推廣Adobe Flash 及Adobe AIR 在流動電話平台.
Adobe 官方收藏館
官方收藏了不少作品, 可以找到不少高水準作品參考. 當中還展示以最新Adobe AIR Mobile 技術的作品.
ClockMaker.jp
日本PaperVision3D 的作品參考, 雖然內容較舊, 但Paper Vision3D 對硬體要求低, 是值得參考的網頁.
在Facebook 上開設的一個分享平台.
FWA
相信很多Flash 老手和設計師, 一定會在這兒留下不少腳印, 見證過無數出色作品的誕生.
Adobe & Mobile
以Web App 形式顯示, 大家可以使用手機瀏覽, 主力推廣Adobe Flash 及Adobe AIR 在流動電話平台.
Adobe 官方收藏館
官方收藏了不少作品, 可以找到不少高水準作品參考. 當中還展示以最新Adobe AIR Mobile 技術的作品.
ClockMaker.jp
日本PaperVision3D 的作品參考, 雖然內容較舊, 但Paper Vision3D 對硬體要求低, 是值得參考的網頁.
標籤:
Adobe AIR,
Adobe Flash,
Adobe Flex,
Showcase
訂閱:
意見 (Atom)