以下為大家介紹一個範例, 為手機與手機之間, 製作一個聊天室. (可在iOS 與Android 互相對話)
用戶介面:
- 登入畫面 - 輸入登入名稱
- 對話畫面 - 輸入文字, 傳送給所有用戶, 或接收所有用戶之間的對話
- NetConnection - 在用戶端 (Flash) 與伺服器 (Flash Media Server) 之間建立雙向連線
- [Flash] 按"Connect" 按鈕, 啟動NetConnection, 與Flash Media Server (FMS) 進行聯絡
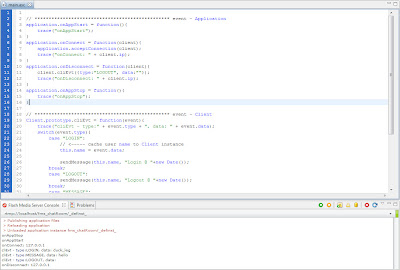
function clickConnectHandler(event:MouseEvent):void{ // <----- disable UI hostTxt.enabled = false; nameTxt.enabled = false; connectBtn.enabled = false; // <----- connect to Flash Media Server (FMS) _nc.addEventListener(NetStatusEvent.NET_STATUS, loginHandler); _nc.connect(hostTxt.text); } connectBtn.addEventListener(MouseEvent.CLICK, clickConnectHandler); - [FMS] 伺服器接受新用戶連線
application.onConnect = function(client){ application.acceptConnection(client); } - [Flash] 用戶端連線成功後, 傳送登入名稱給伺服器, 然後跳至對話畫面
function loginHandler(event:NetStatusEvent):void{ if(event.info.code=="NetConnection.Connect.Success"){ // <----- send info for FMS var msg:Object = {type:"LOGIN", data:nameTxt.text}; _nc.call("cliEvt", null, msg); // <----- change UI to chat mode gotoAndPlay("chat"); } _nc.removeEventListener(NetStatusEvent.NET_STATUS, loginHandler); }
對話畫面說明:
- [Flash] 按"Send" 按鈕, 把文字包裹成一個物件, 傳送給伺服器
function clickSendHandler(event:MouseEvent):void{ // <----- send mssage to FMS var msg:Object = {type:"MESSAGE", data:msgTxt.text}; _nc.call("cliEvt", null, msg); // <----- clear UI msgTxt.text = ""; msgTxt.stage.focus = msgTxt; } sendBtn.addEventListener(MouseEvent.CLICK, clickSendHandler); - [FMS] 伺服器接收到任何包裹物件, 會發佈給所有在線用戶
// ************************************************ event - Client Client.prototype.cliEvt = function(event){ switch(event.type){ case "LOGIN": // <----- cache user name to Client instance this.name = event.data; sendMessage(this.name, "Login @ "+new Date()); break; case "LOGOUT": sendMessage(this.name, "Logout @ "+new Date()); break; case "MESSAGE": sendMessage(this.name, event.data); break; } } // ************************************************ private method function sendMessage(senderName, text){ var clients = application.clients; var msg = {name:senderName, data:text}; for(var i=0; i<clients.length; i++) clients[i].call("srvEvt", null, msg); } - [Flash] 用戶端接收一個包裹物件, 把它列印出來
function srvEvt(msg:Object):void{ // <----- receive message from FMS contentTxt.text += msg.name + ": " + msg.data + "\n"; }
Flash Media Server 用途很多, 還可以製作實時對戰遊戲喔.
注意事項: 使用Adobe Flash Builder 編寫Flash Media Server 程式, 請參考以下連結



1 則留言:
HI,我有很大的問題呢....
就是,完全不熟,可是好想要學會阿@@
拜託可不可以加我LINE阿...
LINE:kubee0918
真的很想學= ="...
可是網路上又沒有其他看得懂的說明
張貼留言